O Diagrama de Casos de Uso tem o objetivo de auxiliar a comunicação entre os analistas e o cliente.
Um diagrama de Caso de Uso descreve um cenário que mostra as funcionalidades do sistema do ponto de vista do usuário.
O cliente deve ver no diagrama de Casos de Uso as principais funcionalidades de seu sistema.
O diagrama de Caso de Uso é representado por:
* atores;
* casos de uso;
* relacionamentos entre estes elementos.
Estes relacionamentos podem ser:
* associações entre atores e casos de uso;
* generalizações entre os atores;
* generalizações, extends e includes entre os casos de uso.
casos de uso podem opcionalmente estar envolvidos por um retângulo que representa os limites do sistema.
Sistema
* Limites do sistema: representado por um retângulo envolvendo os casos de uso que compõem o sistema.
* Nome do sistema: Localizado dentro do retângulo.

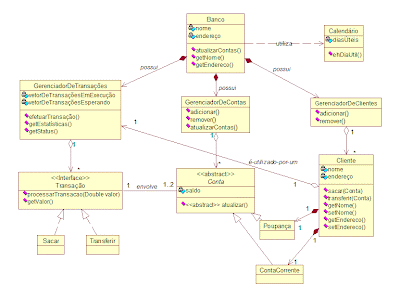
Diagrama de Classes
Um diagrama de três faces
Descrever os vários tipos de objetos no sistema e o relacionamento entre eles.
Perspectivas
Um diagrama de classes pode oferecer três perspectivas, cada uma para um tipo de usuário diferente. São elas:
Conceitos ou Entidades

o Representa os conceitos do domínio em estudo.
o Perspectiva destinada ao cliente.
Classes

o Tem foco nas principais interfaces da arquitetura, nos principais métodos, e não como eles irão ser implementados.o Perspectiva destinada as pessoas que não precisam saber detalhes de desenvolvimento, tais como gerentes de projeto.
Classes de Software

o Aborda vários detalhes de implementação, tais como navegabilidade, tipo dos atributos, etc.
o Perspectiva destinada ao time de desenvolvimento.
Diagramas de Seqüência
Consiste em um diagrama que tem o objetivo de mostrar como as mensagens entre os objetos são trocadas no decorrer do tempo para a realização de uma operação.
Em um diagrama de seqüência, os seguintes elementos podem ser encontrados:
* Linhas verticais representando o tempo de vida de um objeto (lifeline);
* Estas linhas verticais são preenchidas por barras verticais que indicam exatamente quando um objeto passou a existir. Quando um objeto desaparece, existe um "X" na parte inferior da barra;
* Linhas horizontais ou diagonais representando mensagens trocadas entre objetos. Estas linhas são acompanhadas de um rótulo que contém o nome da mensagem e, opcionalmente, os parâmetros da mesma. Observe que também podem existir mensagens enviadas para o mesmo objeto, representando uma iteração;
* Uma condição é representada por uma mensagem cujo rótulo é envolvido por colchetes;
* Mesagens de retorno são representadas por linhas horizontais tracejadas. Este tipo de mensagem não é freqüentemente representada nos diagramas, muitas vezes porque sua utilização leva a um grande número de setas no diagrama, atrapalhando o entendimento do mesmo. Este tipo de mensagem só deve ser mostrada quando forfundamental para a clareza do diagrama.
Observe a figura abaixo.

Diagrama de Atividades
O objetivo do diagrama de atividades é mostrar o fluxo de atividades em um único processo. O diagrama mostra como um atividade depende uma da outra.
Um diagrama de atividade pode ser regiões denominadas swimlanes. Estas regiões esão associadas a um objeto do modelo. Desta forma, dentro de cada região, encontram-se as atividades relativas ao objeto da região.
As atividades são conectadas através de arcos (transições), que mostram as dependências entre elas.
Exemplo:
Descrição do exemplo: Retirando dinheiro de um caixa eletrônico (para cartões de crédito).

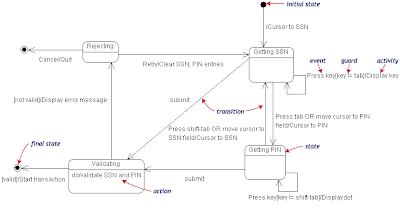
Diagrama de Estados
Em um diagrama de estado, um objeto possui um comportamento e um estado.
O estado de um objeto depende da atividade na qual ele está processando.
Um diagrama de estado mostra os possíveis estados de um objeto e as transações responsáveis pelas suas mudanças de estado.
Exemplo:
Descrição do exemplo: Modelagem do sistema de login. Para que o usuário seja autenticado, ele deve fornecer dois valores: SSN (Social Security Number) e o PIN (Personal ID Number). Após a submissão é feita uma validação.
Diagrama de estado para o objeto Login.

Diagrama de Comunicação
Ele normalmente é utilizado como complemento do diagrama de seqüência, porem possui um enfoque diferente, concentrando-se em como os objetos estão vinculados através de mensagens. Pode ser gerado a partir do diagrama de seqüências por representar os mesmos dados. Outra característica do diagrama de comunicação é que as mensagens possuem numeração para designar seqüência.

Nesta figura é mostrado o diagrama de comunicação do caso de uso realizar submissão. É mostrado as mensagens trocadas entre o Submissor, a página do congresso, o controlador do congresso, o tema e a Submissão.
Diagramas de Implementação
Os diagramas de implementação são empregados para a modelagem da visão estática da implementação de um sistema. Na maior parte, isso envolve a modelagem da topologia do
hardware em que o sistema é executado.
São utilizados para visualizar, especificar e documentar sistemas embutidos, cliente/servidor, distribuídos e gerenciamento de sistemas executáveis.

Ao criar um software, você como programador focaliza a arquitetura e a implementação dele, entretanto, como engenheiro de sistemas, seu foco principal está no hardware e no software e no gerenciamento da compatibilidade dos dois.
Os diagramas de implementação são utilizados para analisar a topologia dos processadores e dispositivos nos quais o software é executado.
DICA: Vejam e revejam todos esses diagramas, tivemos 1 semestre inteiro para aprender todos esses diagramas, mas com muito estudo garanto que voces aprende isso em questão de um mes. Procure fazer diagramas representando diversos tipos de exemplo.
Fonte: http://www.dsc.ufcg.edu.br/
Até a próxima.
Duvidas e sugestões: ettorefrancobr@gmail.com

Boa iniciativa a sua de criar um blog com intenção de divulgar seus conhecimentos, não sei se essa idéia é compartilhada pela maioria de nós, universitários, mas eu também tenho um projeto de criar meu site divulgando artigos a respeito de desenvolvimento web, por enquanto html/css e posteriormente conforme for aprendendo colocar algo mais avançado...
ResponderExcluirValeu pela iniciativa!
www.thiagoemanuel.com
Muito legal, irei acompanhar seu site .... mande noticias sobre post.
ResponderExcluirabx
Bom post, tou agora a dar Diagramas :)
ResponderExcluirAlias tenho um diagrama de classes para avaliaçao para fazer...ja es pro em diagramas ??